7 – Design
Specific/Applied Best Practices
David McMurrey; Jodi Naas; Annemarie Hamlin; Chris Rubio; Michele DeSilva; Anonymous; Kalani Pattison; Nicole Hagstrom-Schmidt; and Claire Carly-Miles
In addition to contrast, repetition, alignment, and proximity, a few additional expectations regarding business writing should be considered. As discussed above, you may be used to writing academic documents where your fonts, margins, and colors are defined for you. Using contrasting fonts, less or greater than one inch margins and tasteful use of colors will increase the professionalism of your documents. Paying attention to the following guidelines also will help you ensure that your document is readable and that it meets your readers’ expectations and conveys your professional ethos.
Specific Guidelines on Headings
The following sections present some standard guidelines on headings:
Use headings liberally. Headings create visual focus for readers, so use them to draw your reader’s attention to a specific topic, counter-argument, or set of information. Frequent heading usage, with perhaps one heading for every two to three paragraphs, is common in technical and professional communication. Of course, try to avoid overusing headings: lots of headings with only one or two sentences per heading does not work.
Design headings so that they clearly indicate their level. “Levels” of headings are like levels in an outline: first level would correspond to the roman numerals; second level, to the capital letters; and so on. Use type size, type style, color, bold, italics, and alignment in such a way that the level of the heading is obvious. The Level 1 headings should have the strongest contrast with the body text, Level 2 should have slightly less contrast, and so on. For this reason, it is a good idea to know approximately how many levels of headings you will be using before designing each.
Consider using “run-in” headings for your lowest-level heading. It can be difficult to rely solely on type style and size to indicate heading levels. A run-in heading “runs into” the beginning of a paragraph and ends with a period. You can use some combination of bold, italic, or color for these headings. The sections you’ve just read (including this one) use run-in headings.
Margins, Indentation, & Alignment
Unlike academic documents, business documents do not need to have a standard one-inch margin and left-aligned text. Apply general design best practice to make sure headings, paragraphs, lists, etc. are clearly laid out and look clean on the page.
You should avoid margins less than a .5 inch, as too-little white space makes a page look crowded or overly busy. You should also avoid overusing center alignment, as the edges look ragged rather than clean or “aligned” with another element on the page, and you need to keep in mind the hierarchy implied by indentation. See the section on “Alignment” within the “Four Principles of Document Design” section above for more details.
Bulleted and Numbered Lists
Use bulleted, numbered, and two-column lists where appropriate. Lists help by emphasizing key points, making information easier to follow, and breaking up solid walls of text. Always introduce the list so that your audience understands the purpose and context of the list. Whenever practical, provide a follow-up comment, too. Here are some additional tips:
- Use lists to highlight or emphasize text or to enumerate sequential items.
- Use a lead-in sentence to introduce the list items and to indicate the meaning or purpose of the list (make sure it is a complete sentence and punctuate it with a colon).
- Use consistent spacing, indentation, punctuation, and caps style for all lists in a document.
- Make list items parallel in phrasing. (Notice how each item in this list you’re reading here begins with an implied “You”-subject and a verb.)
- Make sure that each item in the list reads grammatically with the lead-in.
- Avoid using headings as lead-ins for lists.
- Avoid overusing lists; using too many lists destroys their effectiveness.
- Use similar types of lists consistently in similar text in the same document.
Following up a list with text helps your reader understand context for the information distilled into list form. The tips above provide a practical guide to formatting lists.
Use of Color
People love color, and understandably your audience will appreciate the visual stimulation of a colorful presentation. If you have ever seen a car painted a custom color that just didn’t attract you, or seen colors put together in ways that made you wonder what people were thinking when they did that, you will recognize that color can also distract and turn off an audience.
Color is a powerful way to present information, and that power should be used wisely. You will need to give some thought and consider what impact you want to make, how color will contribute or possibly distract, and what colors will work well for you to produce an effective and impressive presentation. You will be selecting which color you want to use for headers, graphics, and background illustrative elements and determining how they relate to the colors in other visuals such as drawings or photographs. Together, the use of color in your images, keywords, headings, backgrounds, tables, and graphs can have a significant impact on your audience.
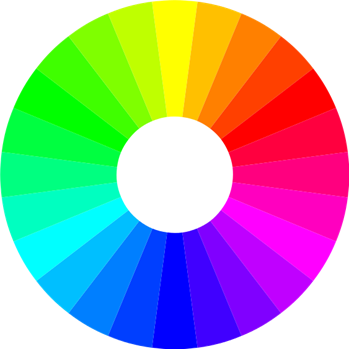
There are inherent relationships between colors, and while you may have covered some of this information in art or design classes you have taken, it is valuable to review here. According to the standard color wheel, colors are grouped into primary, secondary, and tertiary categories (see Figure 7.9[1] for an image of the color wheel). Primary colors are the colors from which other colors are made through various combinations. Secondary colors represent a combination of two primary colors, while tertiary colors are made from combinations of primary and secondary colors. The different categories of colors are listed below:
- Primary colors. Red, blue, and yellow
- Secondary colors. Green, violet, and orange
- Tertiary colors. Red-orange, red-violet, blue-violet, blue-green, yellow-orange, and yellow-green

Colors have relationships depending on their location on the wheel. Colors that are opposite each other are called complementary. Complementary colors, such as blue and orange, contrast, creating a dynamic effect. Analogous colors are located next to each other and promote harmony, continuity, and a sense of unity.
Here are some specific suggestions concerning color:
Use color minimally in text-driven documents. While color works well for image-driven documents such as slide presentations or advertisements, most writers avoid using an abundance of color for texts with long word counts. For example, if you have black text on a white background, you might select another color for headings. You might use that same color for figure and table titles as well as the tags for notices (the actual “Note,” “Warning,” “Caution,” and “Danger” labels on notices).
Avoid unusual combinations of background and text colors. For example, purple or red text on a black background is very difficult to read. For body text and documents, stick with black text on a white or gray background unless there is a strong functional reason for some other color combination, though headings can be more colorful. For websites, both light text on a dark background or dark text on a light background may be acceptable, depending on the anticipated website use.
Be mindful of individuals who are color blind. Being color blind does not usually mean that an individual does not see color at all. Rather, color blindness refers to a condition where an individual does not visually distinguish between certain colors—they appear similar to them. The most common types are red-green color blindness and blue-yellow color blindness. Especially when you want to provide contrast, you can improve clarity for your readers by avoiding the use of these color combinations.
Slides and PowerPoint Presentations
Microsoft PowerPoint has been a staple of slide-based presentations in the classroom and in the workplace since its introduction in 1990. Of course, PowerPoint is not the only slideware program available; others include Google Slides, Keynote, Prezi, and Easel.ly, to name a few. These programs all allow the presenter to create visual slide decks that they may use to supplement a spoken presentation. At their strongest, slides are powerful visual aids that make presentations more comprehensible, interesting, and memorable to their audience. At worst, they are serious distractions that can damage a speaker’s ethos.
The Problem with PowerPoint
In your experience as a student or employee, you have likely seen presenters doing all sorts of things with slides. Some presenters may have posted what feels like their entire script on their slides; others have used ill-fitting sound effects or lengthy slide transitions; still others may have included images too small to be seen from the back of the room. These poor design and presentation choices have contributed to what presentation expert David J. P. Phillips has called “Death by PowerPoint.” [2]While Phillips refers specifically to PowerPoint, the problems he notes are not limited to that program.
For many, “death by PowerPoint” is a problem of genre caused by a lack of both specific instruction and good examples. Think back to your elementary and secondary school education. You were likely taught specific ways to create certain written genres such as an essay. You also were likely provided with samples of good essays (perhaps even by experts in their craft) to show you what successful examples of the genre look like. With slide design, the story is often different. Teachers may provide this instruction—and do so extremely well—while others may not. You also may have seen several slide-assisted presentations, but how many used slides in creative, interesting, and clear ways?
Ultimately, slides are a supplemental, rather than primary, tool in a presentation. Therefore, slides follow different rules for effectiveness than word-heavy documents like reports or applications. Think of a slide presentation as a way of supporting or augmenting the content in your talk. Slides should neither replace your content, nor include your entire script.
Designing Effective Slides
All of this chapter’s design guidelines—CRAP in particular—will help you design consistent, helpful, and visually appealing slides. But all the design skill in the world won’t help you if your content is not tightly focused, smoothly delivered, and clearly visible. Slides overloaded with text and/or images will strain your audience’s capacity to identify important information. Complex, distracting transitions or confusing (or boring) graphics that aren’t consistent with your content are worse than no graphics at all. Here are some general tips:
Simplicity is best. Use a small number of high-quality graphics and limit bullet points and text. Don’t think of a slide as a page that your audience should read.
Break up your information. Think of a slide as a way of reminding you and the audience of the topic at hand.
Slides should have a consistent visual theme. Some pros advise that you avoid using the stock PowerPoint templates, but the Repetition and Alignment aspects of CRAP are so important that if you don’t have considerable design skill, templates may be your best bet.
Choose your fonts carefully. Make sure the text is readable from a distance in a darkened room. Practice good repetition (the “R” in CRAP) by keeping fonts consistent.
Try to design your slides so that they contain information that your viewers might want to write down. Effective presentation slides may contain specific data points that speakers may not have memorized, but still want to clearly reference as needed. They might also offer definitions of key concepts that viewers may not be familiar with. As discussed in Chapter 14: Oral Communication, visuals should focus solely on key points so that they are on permanent display, thus providing the audience with an anchor for the presentation and freeing the speaker to go into more detail. In all cases, the information on your slides should be purposeful and designed with the goal of improving clarity for your audience. If you can’t explain how the slides add value to your presentation, don’t use them.
This text was derived from
University of Minnesota. Business Communication for Success. Minneapolis: University of Minnesota Libraries Publishing, 2015. https://open.lib.umn.edu/businesscommunication/. Licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Gross, Allison, Annemarie Hamlin, Billy Merck, Chris Rubio, Jodi Naas, Megan Savage, and Michele DeSilva. Technical Writing. Open Oregon Educational Materials, n.d. https://openoregon.pressbooks.pub/technicalwriting/. Licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
McMurrey, David. Online Technical Writing. n.d. https://www.prismnet.com/~hcexres/textbook/. Licensed under a Creative Commons Attribution 4.0 International License.
- László Németh, "RGB Color Wheel with 24 Colors," Wikipedia Commons, June 25, 2013. https://commons.wikimedia.org/wiki/File:RGB_color_wheel_24.svg. This image is made available under the Creative Commons CC0 1.0 Universal Public Domain Dedication. ↵
- David J.P. Phillips, "How to Avoid Death by PowerPoint | TEDxStockholm Salon," TEDx Talks, YouTube. 14 April 2014. https://youtu.be/Iwpi1Lm6dFo. Transcript available from: https://singjupost.com/how-to-avoid-death-by-powerpoint-david-jp-phillips-at-tedxstockholmsalon-transcript/ ↵